webページにコンテンツを埋め込むにはiframeタグを使う方法

iframeって何ができるの?
iframeは外部サイトのwebページを自身のサイトにそのまま埋め込むことができます。
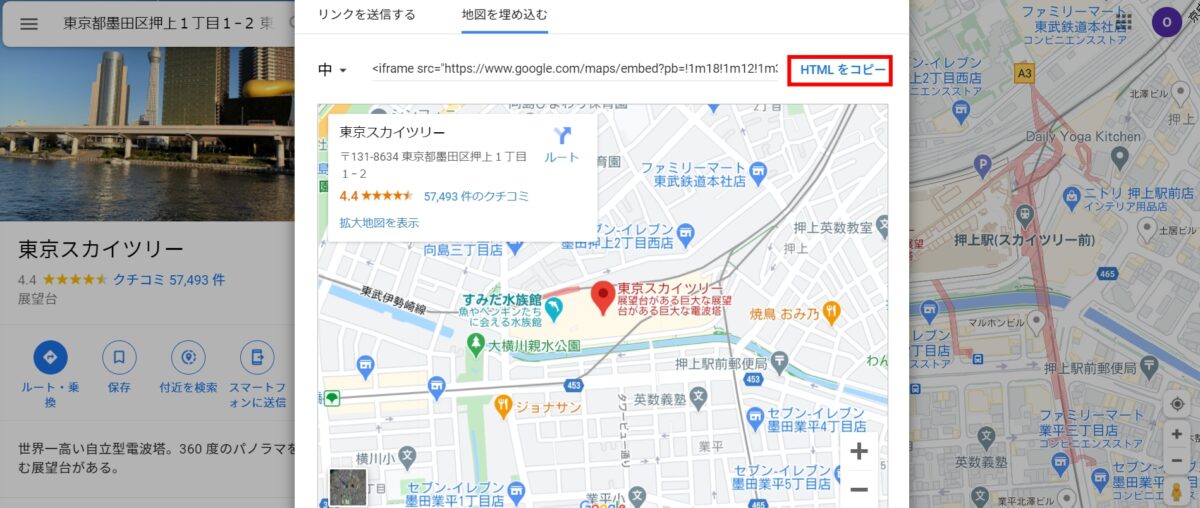
GoogleMapを埋め込んだり
HTMLはこちらをテキストに記載すると表記されますよ⇓⇓⇓
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.65660756892!2d139.8085117142603!3d35.71006703599938!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1612104093671!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
Youtubeで動画を埋め込んだり
このように外部サイトのコンテンツをとても簡単に自分のサイトに表示することができます。
iframeは用途が多い
実は、iframeはSNSが盛んになった昨今使いどころが多いタグなんだ。というのも
- twitterのタイムライン
- facebookのタイムライン
- instagramのタイムライン
- youtubeの動画
- GoogleMap
などは全てiframeタグを使って埋め込まれているから。これらの埋め込み方法は後ほど紹介するからまずは基本的な書き方を一緒に理解するといいですよ
HPのURLもそのまま表示させるように記載することも可能です
iframeの書き方 それでは早速iframeの書き方について学習していきましょう。
htmlで記入するのは以下に成ります
<iframe id="inline-frame"width="表示する幅(px)"height="表示する高さ(px)"src="埋め込むページのURL"></iframe>
rc属性に読み込みたいページのURLを記入
widht属性に埋め込むページの幅をpxで記入
height属性に埋め込むページの高さをpxで記入

これさえわかれば簡単です
scrolling属性でスクロールバーの設定
html<iframe id="inline-frame"
scrolling="no"
src="http://webliker.info/">
</iframe>
scrolling属性を設定することでスクロールの設定をすることができます。
| scrolling=”auto” | 初期値、ホバーでスクロールバー表示 |
|---|---|
| scrolling=”yes” | 常にスクロールバーを表示 |
| scrolling=”no” | スクロールを禁止 |

少し応用したら、思うようにアレンジできますね。