メインビジュアル下に【バナーエリア】を設定

ギャラリーをかっこよくバナーエリアを作成したいとおもいませんか?

意外と簡単に設置できますよ
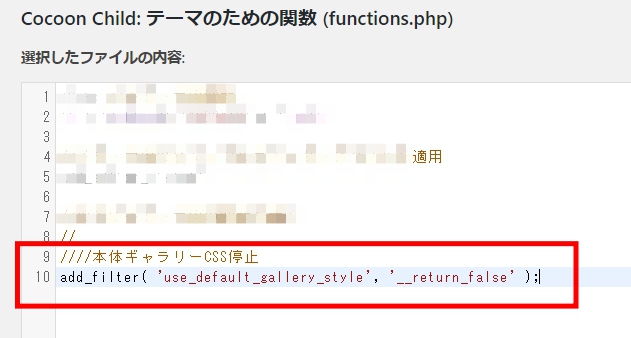
準備 – function.php に追記
//本体ギャラリーCSS停止
add_filter( 'use_default_gallery_style', '__return_false' );これでまず本体のギャラリー用CSSを使わない設定にしてあげます。
これをやっておかないと、いくら CSS をカスタマイズしてもギャラリーには反映されませんのでご注意です。
ギャラリースタイルCSSの設定
設定→カスタマイズ→追加CSSに保存
.gallery { width: 100%; margin-bottom: 20px!important; overflow: hidden; }
.gallery br { display: none; }
.gallery-item { float: left; margin-bottom: 0!important; }
.gallery-icon { text-align: center; }
.gallery-icon img { width: 100%; height: auto; margin-bottom: 10px!important; }
.gallery-columns-2 .gallery-item, .gallery-columns-3 .gallery-item, .gallery-columns-4 .gallery-item, .gallery-columns-5 .gallery-item { margin: 0; }
.gallery-columns-1 .gallery-item { width: 100%; margin-right: 0; }
.gallery-columns-2 .gallery-item { width: 50%; }
.gallery-columns-3 .gallery-item { width: 33.33333%; }
.gallery-columns-4 .gallery-item { width: 25%; }
.gallery-columns-5 .gallery-item { width: 20%; }
@media screen and (max-width: 640px) {
.gallery-icon img { margin-bottom: 0!important; }
.gallery-columns-2 .gallery-item { width: 50%; margin: 0; }
.gallery-columns-3 .gallery-item, .gallery-columns-4 .gallery-item { width: 50%; margin: 0; }
.gallery-columns-5 .gallery-item { width: 31.33333%; margin: 0; }
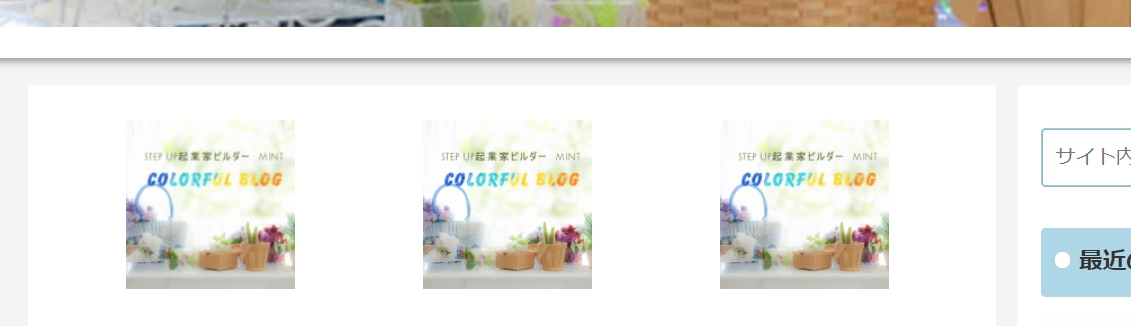
}アピールエリアの下にバナーエリアを置いてみました。
外観→ウィジット→「固定ページタイトル上」にギャラリーウィジットを配置。
※CSSを入れる前の ギャラリーウィジットいれただけだと、、こうなります
CSS挿入後↓↓↓

変更なりました。かっこよくなりましたね
ワードプレスを簡単にかっこよく見せる方法が知りたいと思いませんか?
ブログに書いてみました。意外と簡単ですよhttps://t.co/6gOwT6lbu5— STEP UP起業家ビルダー MINT (@step_up_mint) October 13, 2020