ワードプレスで複数言語対応したい翻訳プラグインは【Bogo】を使用

ホームページを多言語にしたいのですが、、、どうしたらいいですか?

中国語も対応してほしいのですが。。。

【Bogo】プラグインを使用すると簡単にできますよ
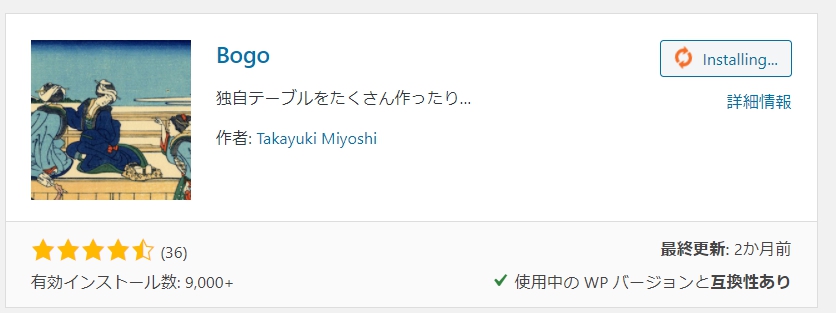
Bogoプラグインをダウンロード、有効化
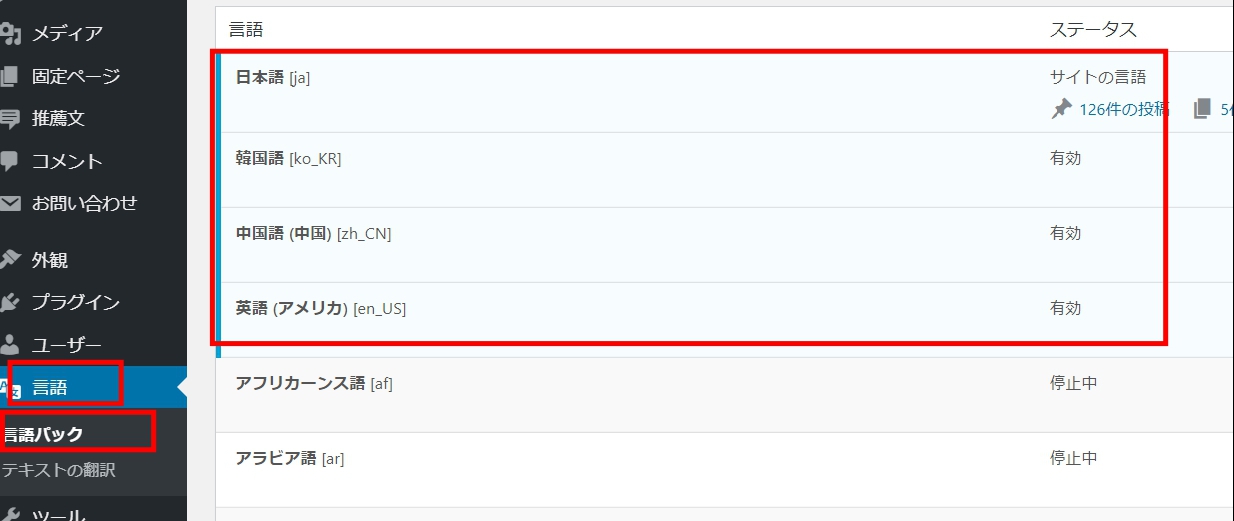
有効化がおわったら左のメニューに言語が追加されています。
希望言語を有効化する
初期は日本語、英語が設定されていますが、ほかの言語を希望する場合は、その言語を有効化してください。この場合は、日本語、韓国語、中国語、英語が有効ですよということです
メニューから言語を表示を選択する
このプラグインをいれたら、全部のページが反映するわけではありません。
自動的にかわるのかとおもってたのですが、、
そうですよね、、
都合よくプラグインを入れるとページができるわけではないんです
各翻訳ページを作成する必要があります。
ブログ追加ごとにページを作成するのは、、たいへんだな、、ということです。。
企業用など固定ページのアピール用には使えそうですね。

ということで、次の作業頑張りましょう^^
別言語の記事を作成します(固定ページで説明しますね)
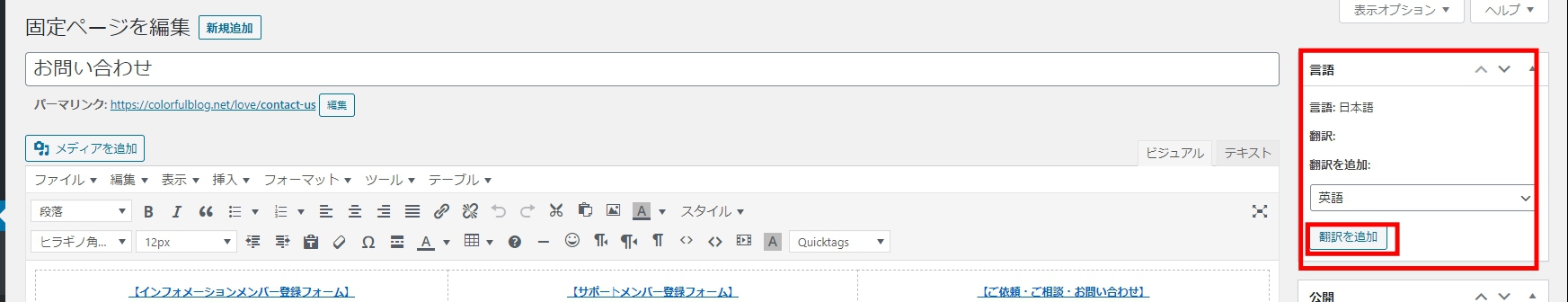
作成済のページを編集画面見てください
言語の画面が追加されてますよね
英語→翻訳を追加 ボタンを押してください
作成されたページを編集します。
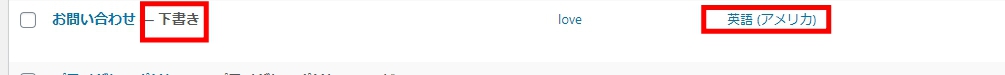
固定ページ一覧を見てください。
下書きで 英語のページが作成されています。
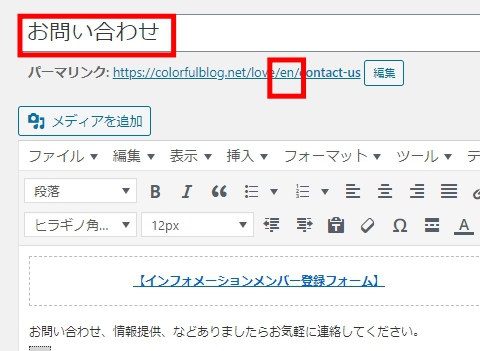
このページを編集します

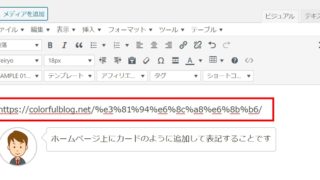
パーマリンクが 少し変更されているのがわかりますか?

そして、、まだ日本語ですよね
↓↓↓
英語に翻訳完了したら保存、公開してください。
メニューに表示させるために設定が必要です
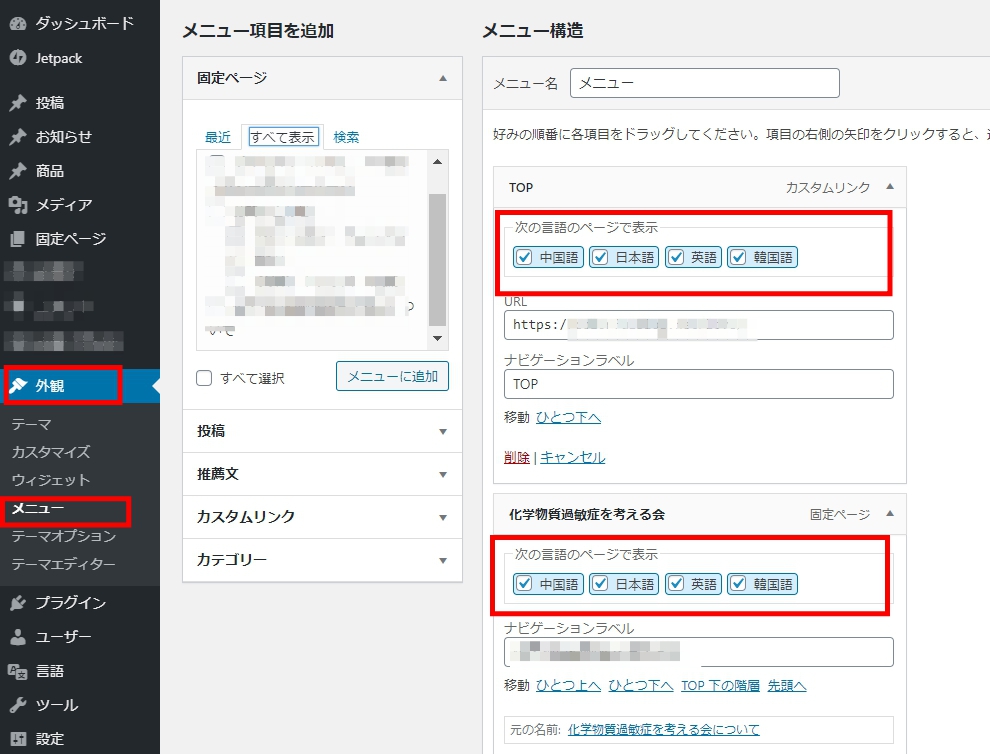
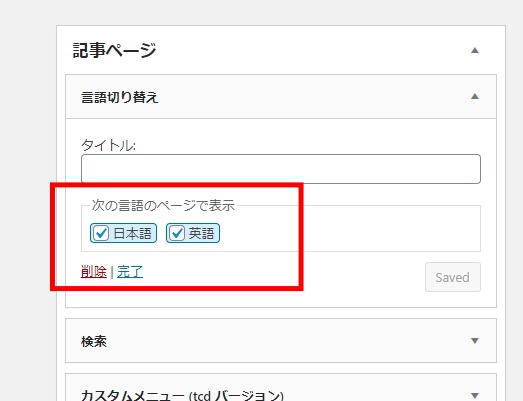
外観→メニュー→英語ページを追加させます。
→英語ページは 英語の切り替えの時だけ表示させたいので、、、日本語チェックを外します。
逆に、日本語の お問い合わせ は 英語チェックを外してください。
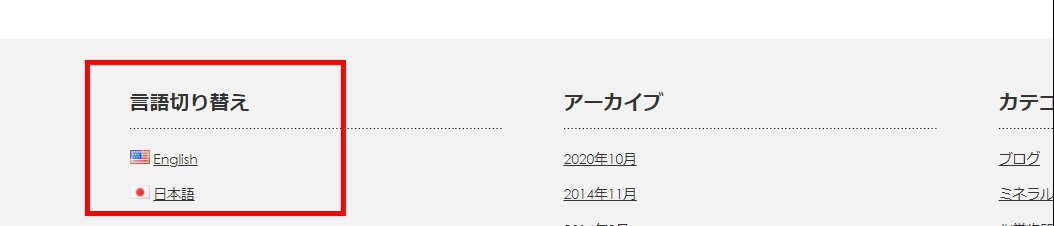
言語切り替えを表示させます。
ウィジェットを利用して 言語切り替えを 表示させましょう
サイドバナーに入れてもいいですし、フッターにいれてもいいですよね。。各投稿ページや、ニュースページなど、自由に設定しましょう
カテゴリーの表記の翻訳
言語の翻訳
こちらの画面も、はじめは翻訳の列が日本語になっているので、英語翻訳に変更して変更を保存してください。
いったん流れは変わったと思います。
日本語ページ作成、翻訳のページを作成、表記させる、、の流れになります。

翻訳苦手な人は、こちらのサイトを利用させてもらうのもいいですよ。
MINTはダウンロードしたデーターを使用しなかっので、簡単にアップロードすることができそうです。
使用感いいようなら、報告ください^^
ということで、

日本語と、多言語翻訳の切り替えはプラグインは【Bogo】を使用してみてください。