WordPressのrel =” noopener”とは何ですか? 新しいウィンドウでリンクを開くことを選択した場合、WordPressはこの属性をリンクに追加します。 この記事では、WordPressのrel =” noopener”とは何か、そしてそれがWebサイトにどのように影響するかを説明します。
もくじ
- WordPressのrel=”noopener”とは?
- rel=”noopener”はWordPressのSEOにどのような影響を与えるのか?
- noopenerとnofollowの違いは何ですか?
- rel=”noreferrer”はWordPressのアフィリエイトリンクに影響を与えるか?
- WordPressでrel=”noopener”を無効にする方法とは?
WordPressのrel=“noopener“とは?
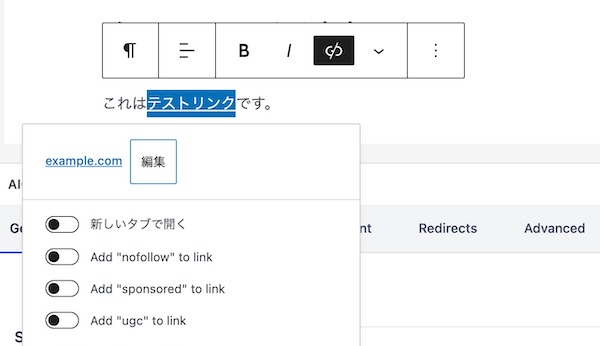
rel=”noopener “は、新しいブラウザのタブで開くように選択されたすべてのWordPressのリンクに付加されるHTML属性です。また、rel=”noreferrer” 属性も付随しています。この機能は、悪意のあるウェブサイトによって悪用される可能性のあるセキュリティ上の脆弱性に対処するために、WordPressに導入されました。
新しいタブが参照元ウィンドウの制御を取得できるようにするJavaScriptの機能がいくつかあります。悪意のあるコードの影響を受ける外部のウェブサイトにリンクした場合、そのウェブサイトはwindow.opener JavaScriptプロパティを使用して元のページ(あなたのウェブサイト)を変更し、情報を盗んだり悪意のあるコードを拡散させたりすることができるのです。
rel=”noopener “を追加することで、新しいタブがこのJavaScriptの機能を利用するのを防ぐことができます。同様に、rel=”noreferrer” 属性は、新しいタブにリファラー情報を渡さないようにします。
WordPressは常に先手を打って、ウェブサイトのセキュリティに貢献しています。リンクを追加して「新しいタブで開く」を選択すると、WordPress はリンクコードに rel=”noopener” と rel=”noreferrer” を追加します。

WordPressが生成するHTMLコードは、以下のようになります。
<a href="https://example.com" target="_blank" rel="noreferrer noopener" aria-label="This is an external link (opens in a new tab)">demo link</a>